CDNを使ってサーバーへの負荷を分散、ページの表示速度も改善
2019年06月14日
「サイトの表示が遅いなぁ」、「画像の表示が、もたつくなぁ」と感じたことはありませんか?
ページの表示速度は閲覧者にとって、重要な要素であり、表示が遅ければストレスを与えページの離脱にも繋がります。
ページの表示速度を測定できる、GoogleのPageSpeed Insightsでサイトの表示速度を調べてみて、原因を調査しましょう。
調べた結果が、画像などの表示が原因で表示速度が遅くなっているのであれば、画像自体の圧縮もありますが、CDNサービスを使って、表示速度の改善ができるかもしれません。

CDNとは?
CDNとは「Content Delivery Network(コンテント・デリバリー・ネットワーク)」の略称です。
簡単に説明すれば、一部の転送するデータや情報を別のサーバーと分け、単一のサーバーの負荷を分散し、ページが表示されるスピードの向上などに期待ができます。
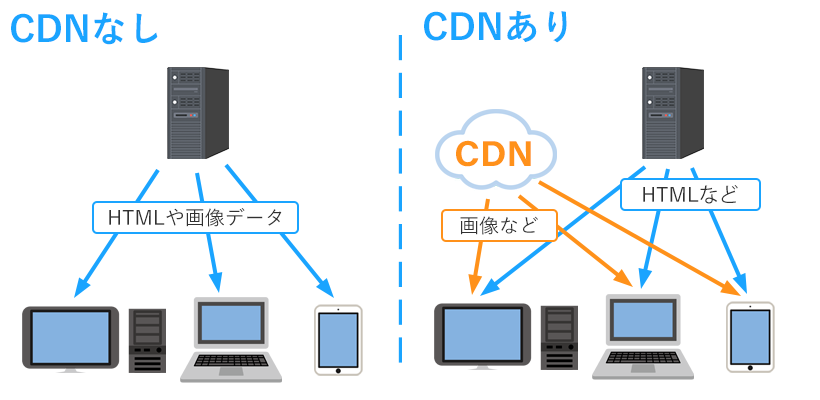
CDNの仕組み

上記のイメージのように、WEBサイトを表示させる場合、大本のサーバー(オリジンサーバー)から直接、必要な情報を転送させていたものを、画像など比較的にサーバーに負荷のかかりやすいデータを、各地に設置されたCDNのキャッシュサーバーを利用し、サーバーの負荷を分散させ表示速度の向上や改善などの、ページの高速化が期待できます。
画像など以外にも、JavaScriptのjQueryやプラグイン、BootstrapやCSSなどもCDNで提供されています。
その他に近年ではスマートフォンなどの端末で検索した際に表示されるAMPページと呼ばれる、記事自体をCDNで表示させる機能も注目されています。
ちなみにAMPページとは検索結果の表示された内容の横に「カミナリ」マークが付いたページです。
CDNを使うメリット
2つの大きなメリットがあります。
- WEBサイトのページ速度の改善、高速化。
- サーバーの負荷を軽減させる
仕組みを見ていただいて、お分かりいただけたかもしれませんが、上記が大きなメリットです。
その他にもサービスによってはセキュリティ面の向上なども考えれます。
CDNのデメリット
CDNのデメリットとしてあげられるのは、サービスによっては画像の劣化などが発生するものがあります。
また、キャッシュサーバーを使うのでCDNサービスによっては変更がなかなか反映されない、変更までにラグが発生するなどの「キャッシュ事故」が発生する可能性があります。
CDNサービスによっては、キャッシュされたコンテンツを削除できる機能もあるので、そこまで重要なデメリットではないかもしれません。
ですが、緊急時の場合はCDNの表示を一旦止めるなどの対応が必要です。
画像などの場合は、ファイル名を変えてアップロードすることによって、キャッシュの問題を回避する事もできます。
ですが、その場合、画像のURLは残ったままになるので、URLがわかるユーザーからは、古い画像を閲覧される可能性があります。
CDNまとめ
CDNのサービスに対応している事業者はたくさんあり、有名な事業者だとクラウドフレアや、AWS、日本の事業者だと、さくらインターネットがサービスを提供しています。
上記は、ほんの一部の事業者で、その他にもたくさんあります。
また、無料で利用できるサービスもあります。
Googleからは、jQueryなどのJavaScriptファイルやWEBフォントなどが提供されています。
ワードプレスの場合だとjetpackというワードプレスの公式的プラグインで、簡易的に画像のCDNを利用する事ができます。
なかなか画像が表示されないという状態のWEBサイトより、ページの高速化をする事で、ユーザビリティ的に良い印象を与えれるのは間違いありません。
メリット・デメリットはありますが、画像が多く表示されるサービスを運営していて、画像にこだわりがないのであれば、CDN等のサーバーの負荷を分散させるサービスも検討したほうがいいかもしれません。










 2019年度(令和元年)年末年始休業のお知らせ
2019年度(令和元年)年末年始休業のお知らせ  VPSとは?クラウドサーバーとの違いや特徴をご紹介
VPSとは?クラウドサーバーとの違いや特徴をご紹介  【好評!!】初期費用無料キャンペーン、終了間近!!(終了しました)
【好評!!】初期費用無料キャンペーン、終了間近!!(終了しました)  【終了しました】期間限定!!初期費用無料キャンペーン!!
【終了しました】期間限定!!初期費用無料キャンペーン!!